AList网盘挂载系统

AList网盘是一个由爱好者自发搭建和维护的云存储网站,提供免费的账户注册和上传下载服务,并且支持多种文件格式的在线阅读和预览,比如PDF、Office、视频、音乐等格式。 AList网盘的特点是支持多种设备的访问和管理,可以将你的所有主流网盘挂载到一起,方便统一管理。非常方便和实用。
官方网站安装及使用教程:点我进入
美化-自定义头部
<!--Alist V3建议添加的,已经默认添加了,如果你的没有建议加上-->
<!-- <script src="https://polyfill.io/v3/polyfill.min.js?features=String.prototype.replaceAll"></script> -->
<script src="https://polyfill.alicdn.com/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!--引入字体,全局字体使用-->
<link rel="stylesheet" href="https://npm.elemecdn.com/lxgw-wenkai-webfont@1.1.0/lxgwwenkai-regular.css" />
<!-- 引入 VideoTogether 扩展 -->
<!--<script src="https://al.lqbby.com:1443/d/%E6%9C%AC%E5%9C%B0%E4%BA%91%E7%9B%98/html/yqk.js?sign=df1z6GvvSDnjRTA9GujE5A5Uga2y7o58lZ02jgZRiYY=:0"></script>-->
<!-- 引入 Babel Polyfill -->
<script src="https://polyfill.alicdn.com/v3/polyfill.min.js?features=String.prototype.replaceAll"></script>
<!-- 引入 Font6 图标和字体文件 -->
<link type="text/css" rel="stylesheet" href="https://npm.elemecdn.com/font6pro@6.0.1/css/fontawesome.min.css" media="all" />
<link href="https://npm.elemecdn.com/font6pro@6.0.1/css/all.min.css" rel="stylesheet" />
<!-- Font6,自定义底部使用和看板娘使用的图标和字体文件-->
<link type='text/css' rel="stylesheet" href="https://npm.elemecdn.com/font6pro@6.3.0/css/fontawesome.min.css" media='all'>
<link href="https://npm.elemecdn.com/font6pro@6.3.0/css/all.min.css" rel="stylesheet">
<style>
/* 去除通知栏 右上角 X */
.notify-render .hope-close-button {
display: none;
}
/* 此选项两处CSS 在v3.31.0中已优化 滚动显示 和 右下角设置网格模式尺寸大小 */
/* 文字超长自动换行 */
/*.name-box .name {
white-space: unset !important;
overflow: unset !important;
}*/
/* 缩略图图片变大 代码中的160px 自己改 现在是注释状态若需要自行解除注释 */
/*.obj-box > div {
grid-template-columns: repeat(auto-fill, minmax(160px, 1fr))
}
.obj-box > div .item-thumbnail{
height: 100px;
}*/
/*白天背景图*/
.hope-ui-light {
background-image: url("https://oortaka.top/upload/12-tuya.jpeg") !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
/*夜间背景图*/
.hope-ui-dark {
background-image: url("https://oortaka.top/upload/12-tuya.jpeg") !important;
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
background-position-x: center;
}
/*主列表白天模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-igScBhH-css {
background-color: rgba(0, 0, 0, 0.3) !important;
}
/*主列表夜间模式透明*/
.obj-box.hope-stack.hope-c-dhzjXW.hope-c-PJLV.hope-c-PJLV-iigjoxS-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*readme白天模式透明*/
.hope-c-PJLV.hope-c-PJLV-ikSuVsl-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
/*readme夜间模式透明*/
.hope-c-PJLV.hope-c-PJLV-iiuDLME-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*顶部右上角切换按钮透明*/
.hope-ui-light .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-ivMHWx-hZistB-cv.hope-icon-button {
background-color: rgb(0 0 0 / 50%) !important;
}
/*右下角侧边栏按钮透明 第一个是白天 第二个是夜间*/
.hope-ui-light .hope-c-PJLV-ijgzmFG-css {
background-color: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-PJLV-ijgzmFG-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*白天模式代码块透明*/
.hope-ui-light pre {
background-color: rgba(255, 255, 255, 0.1) !important;
}
/*夜间模式代码块透明*/
.hope-ui-dark pre {
background-color: rgba(255, 255, 255, 0) !important;
}
/*左侧侧边栏目录*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-ieGWMbI-css {
background: rgba(255, 255, 255, 0.5) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-ieGWMbI-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/* 返回顶部 */
.hope-c-PJLV-ihVEsOa-css {
background: rgba(255, 255, 255, 0.5) !important;
}
.hope-ui-dark .hope-c-PJLV-ihVEsOa-css {
background-color: rgb(0 0 0 / 50%) !important;
}
/*正常情况未使用吸附功能*/
/*顶部*/
.hope-c-PJLV-ikaMhsQ-css {
background: rgba(255, 255, 255, 0) !important;
}
/*导航条*/
/*白天模式*/
.hope-ui-light .hope-c-PJLV-idaeksS-css {
background-color: rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-idaeksS-css {
background-color: rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/* 吸附到页面顶部 */
/*顶部*/
.hope-c-PJLV-icWrYmg-css {
background: rgba(255, 255, 255, 0) !important;
}
/*导航条*/
.hope-c-PJLV-icKsjdm-css::after {
background: rgba(255, 255, 255, 0) !important;
}
/*白天模式*/
.hope-ui-light .hope-c-PJLV-icKsjdm-css {
background-color: rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-PJLV-icKsjdm-css {
background-color: rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*仅吸附导航栏*/
/*导航条*/
.hope-c-PJLV-ifdXShc-css::after {
background: rgba(255, 255, 255, 0) !important;
}
/*白天模式*/
.hope-ui-light .hope-c-hrsMRY {
background-color: rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*夜间模式*/
.hope-ui-dark .hope-c-hrsMRY {
background-color: rgba(255, 255, 255, 0) !important;
border-radius: var(--hope-radii-xl) !important;
}
/*白天模式 搜索主体+毛玻璃*/
.hope-ui-light .hope-c-PJLV-iiBaxsN-css {
background-color: rgba(255, 255, 255, 0.2) !important;
backdrop-filter: blur(10px) !important;
}
/*白天模式 搜索栏输入框+毛玻璃*/
.hope-ui-light .hope-c-kvTTWD-hYRNAb-variant-filled {
background-color: rgba(255, 255, 255, 0.2) !important;
backdrop-filter: blur(10px) !important;
}
/*白天模式 搜索按钮+毛玻璃*/
.hope-ui-light .hope-c-PJLV-ikEIIxw-css {
background-color: rgba(255, 255, 255, 0.2) !important;
backdrop-filter: blur(10px) !important;
padding: var(--hope-space-1) !important;
}
/*夜间模式搜索主体+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-iiBaxsN-css {
background-color: rgb(0 0 0 / 10%) !important;
backdrop-filter: blur(10px) !important;
}
/*夜间模式搜索栏+毛玻璃*/
.hope-ui-dark .hope-c-kvTTWD-hYRNAb-variant-filled {
background-color: rgb(0 0 0 / 10%) !important;
backdrop-filter: blur(10px) !important;
}
/*夜间模式 搜索按钮+毛玻璃*/
.hope-ui-dark .hope-c-PJLV-ikEIIxw-css {
background-color: rgb(0 0 0 / 10%) !important;
backdrop-filter: blur(10px) !important;
padding: var(--hope-space-1) !important;
}
/*底部CSS,.App .table这三个一起的*/
.dibu {
border-top: 0px;
position: absolute;
bottom: 0;
width: 100%;
margin: 0px;
padding: 0px;
}
.App {
min-height: 85vh;
}
.table {
margin: auto;
}
/*去掉底部*/
.footer {
display: none !important;
}
/*全局字体*/
* {
font-family: LXGW WenKai;
}
* {
font-weight: bold;
}
body {
font-family: LXGW WenKai;
}
/* UI与文字颜色 */
body {
color: #fff !important;
}
/* 隐藏登陆头像 */
.hope-c-PJLV-ibwASZs-css {
display: none;
}
/* 小屏幕(移动设备)样式调整 */
@media (max-width: 400px) {
.wl-info .wl-text-number {
font-size: 0.60em !important;
}
}
/* 页面主体样式 */
.hope-c-PJLV-iiHckfM-css {
flex-direction: column;
gap: var(--hope-space-4);
align-items: center;
margin-top: var(--hope-space-1);
padding-top: var(--hope-space-2);
padding-bottom: var(--hope-space-2);
padding-inline: 2%;
min-height: 80vh !important;
width: var(--hope-sizes-full);
}
/* 去除通知栏右上角的X按钮 */
.notify-render .hope-close-button {
display: none;
}
/* UI与文字颜色 */
div class {
color: #fff !important;
}
/*列表*/
.hope-c-hOYTCS {
background-color: rgba(255, 255, 255, 0.5) !important;
}
.hope-c-cIFneQ {
background-color: rgba(255, 255, 255, 0) !important;
}
</style>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="referrer" content="same-origin">
<meta name="generator" content="AList V3">
<meta name="theme-color" content="#000000">
<meta name="google" content="notranslate">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-title" content="AList">
<link rel="apple-touch-icon" href="https://jsd.nn.ci/gh/alist-org/logo@main/logo.png">
<script src="https://g.alicdn.com/IMM/office-js/1.1.5/aliyun-web-office-sdk.min.js" async></script>
<link rel="shortcut icon" type="image/ico">
<!--href="https://oortaka.top/upload/109951167249792628%20(1)-topaz-denoise-enhance-tuya.jpg">-->
<title>AList</title>
<script>
window.ALIST = {
cdn: '',
monaco_cdn: undefined,
base_path: '/',
api: undefined,
main_color: '#0d6dfc',
}
window.__dynamic_base__ = window.ALIST.cdn || ""
</script>
<script type="module">try{import.meta.url;import("_").catch(()=>1);}catch(e){}window.__vite_is_modern_browser=true;</script>
<script type="module">!function(){if(window.__vite_is_modern_browser)return;console.warn("vite: loading legacy build because dynamic import or import.meta.url is unsupported, syntax error above should be ignored");var e=document.getElementById("vite-legacy-polyfill"),n=document.createElement("script");n.src= window.__dynamic_base__+e.getAttribute('data-src'),n.onload=function(){System.import( window.__dynamic_base__+document.getElementById('vite-legacy-entry').getAttribute('data-src'))},document.body.appendChild(n)}();</script>
<script>
(function(){
var preloads = [{"parentTagName":"head","tagName":"link","attrs":{"href":"/static/manifest.json","rel":"manifest"}},{"parentTagName":"head","tagName":"script","attrs":{"type":"module","crossorigin":"","src":"/assets/index.1d0237e8.js"}},{"parentTagName":"head","tagName":"link","attrs":{"rel":"stylesheet","href":"/assets/index.15d8d646.css"}}];
function setAttribute(target, attrs) {
for (var key in attrs) {
target.setAttribute(key, attrs[key]);
}
return target;
};
for(var i = 0; i < preloads.length; i++){
var item = preloads[i]
var childNode = document.createElement(item.tagName);
setAttribute(childNode, item.attrs)
if( window.__dynamic_base__) {
if(item.tagName == 'link') {
setAttribute(childNode, { href: window.__dynamic_base__ + item.attrs.href })
} else if (item.tagName == 'script') {
setAttribute(childNode, { src: window.__dynamic_base__ + item.attrs.src })
}
}
document.getElementsByTagName(item.parentTagName)[0].appendChild(childNode);
}
})();
</script>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>美化-自定义内容
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Website Title</title>
<!-- CSS or other meta tags can go here -->
</head>
<body>
<!-- 播放器 -->
<script src="https://myhkw.cn/player/js/jquery.min.js" type="text/javascript"></script>
<script src="https://myhkw.cn/api/player/165761088297" id="myhk" key="165761088297" m="1"></script>
<!-- 延迟加载 -->
<script async src="//busuanzi.ibruce.info/busuanzi/2.3/busuanzi.pure.mini.js"></script>
<!-- 自定义内容 -->
<div id="customize" style="display: none;">
<!-- 一言API -->
<script src="https://v1.hitokoto.cn/?encode=js&select=%23hitokoto" defer></script>
<br>
<center class="dibu">
<div style="line-height: 30px; font-size: 13pt; font-weight: bold;">
<span style="color: rgb(255, 255, 255); font-weight: bold;" id="hitokoto">
<a href="#" id="hitokoto_text">"一言API没有请求到啦~~"</a>
</span>
<p style="margin-left: 10rem; font-size: 8pt;"></p>
<p style="margin-left: 20rem; font-size: 13pt;">
<small> —— Taka </small>
</p>
</div>
<div style="font-size: 16px; font-weight: bold;">
<!-- 友链信息 -->
<span class="nav-item">
<a class="nav-link" href="https://alist.oortaka.top" target="_blank">
<i class="fas fa-home" style="color:#409EFF;" aria-hidden="true"></i>
<span style="color: #54FF9F;">主页</span> |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://oortaka.top" target="_blank">
<i class="fas fa-edit" style="color:#409EFF;" aria-hidden="true"></i>
<span style="color: #54FF9F;">博客</span> |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://tc.oortaka.top" target="_blank">
<i class="fa fa-image" style="color:#409EFF;" aria-hidden="true"></i>
<span style="color: #54FF9F;">图床</span> |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="https://oortaka.top/lyb" target="_blank">
<i class="fas fa-comment-lines" style="color:#409EFF;" aria-hidden="true"></i>
<span style="color: #54FF9F;">留言</span> |
</a>
</span>
<span class="nav-item">
<a class="nav-link" href="/@manage" target="_blank">
<i class="fa fa-folder-gear" style="color:#409EFF;" aria-hidden="true"></i>
<span style="color: #54FF9F;">管理后台</span> |
</a>
</span>
</div>
<div>
本"<span style="color: #54FF9F; font-weight: bold;"><a href="#">目录</a></span>"访问量
<span id="busuanzi_value_page_pv" style="color: #54FF9F; font-weight: bold;">6159</span> 次
本站总访问量
<span id="busuanzi_value_site_pv" style="color: #54FF9F; font-weight: bold;">7587</span> 次
本站总访客数
<span id="busuanzi_value_site_uv" style="color: #54FF9F; font-weight: bold;">2168</span> 人
</div>
<!-- 开站时间 -->
<br>
<span class="nav-item">
<span id="timeDate" style="color: white;">载入天数...</span>
<span id="times" style="color: white;">载入时分秒...</span>
<script language="javascript">
var now = new Date();
function createtime() {
var grt = new Date("08/25/2023 00:00:00"); /* 这里是网站的启用时间 */
now.setTime(now.getTime() + 250);
days = (now - grt) / 1000 / 60 / 60 / 24;
dnum = Math.floor(days);
hours = (now - grt) / 1000 / 60 / 60 - 24 * dnum;
hnum = Math.floor(hours);
if (String(hnum).length == 1) {
hnum = "0" + hnum;
}
minutes = (now - grt) / 1000 / 60 - 24 * 60 * dnum - 60 * hnum;
mnum = Math.floor(minutes);
if (String(mnum).length == 1) {
mnum = "0" + mnum;
}
seconds = (now - grt) / 1000 - 24 * 60 * 60 * dnum - 60 * 60 * hnum - 60 * mnum;
snum = Math.round(seconds);
if (String(snum).length == 1) {
snum = "0" + snum;
}
document.getElementById("timeDate").innerHTML = "本站已运行 " + dnum + " 天 ";
document.getElementById("times").innerHTML = hnum + " 小时 " + mnum + " 分钟 " + snum + " 秒";
}
setInterval("createtime()", 250);
</script>
</span>
</center>
</div>
<!-- 延迟加载配套使用JS -->
<script>
let interval = setInterval(() => {
if (document.querySelector(".footer")) {
document.querySelector("#customize").style.display = "";
clearInterval(interval);
}
}, 200);
</script>
<!-- 网页鼠标点击特效 - 爱心 -->
<script type="text/javascript">
!function(e, t, a) {
function r() {
for (var e = 0; e < s.length; e++) s[e].alpha <= 0 ? (t.body.removeChild(s[e].el), s.splice(e, 1)) : (s[
e].y--, s[e].scale += .004, s[e].alpha -= .013, s[e].el.style.cssText = "left:" + s[e].x +
"px;top:" + s[e].y + "px;opacity:" + s[e].alpha + ";transform:scale(" + s[e].scale + "," + s[e]
.scale + ") rotate(45deg);background:" + s[e].color + ";z-index:99999");
requestAnimationFrame(r)
}
function n() {
var t = "function" == typeof e.onclick && e.onclick;
e.onclick = function(e) {
t && t(), o(e)
}
}
function o(e) {
var a = t.createElement("div");
a.className = "heart", s.push({
el: a,
x: e.clientX - 5,
y: e.clientY - 5,
scale: 1,
alpha: 1,
color: c()
}), t.body.appendChild(a)
}
function i(e) {
var a = t.createElement("style");
a.type = "text/css";
try {
a.appendChild(t.createTextNode(e))
} catch (t) {
a.styleSheet.cssText = e
}
t.getElementsByTagName("head")[0].appendChild(a)
}
function c() {
return "rgb(" + ~~(255 * Math.random()) + "," + ~~(255 * Math.random()) + "," + ~~(255 * Math
.random()) + ")"
}
var s = [];
e.requestAnimationFrame = e.requestAnimationFrame || e.webkitRequestAnimationFrame || e
.mozRequestAnimationFrame || e.oRequestAnimationFrame || e.msRequestAnimationFrame || function(e) {
setTimeout(e, 1e3 / 60)
}, i(
".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"
), n(), r()
}(window, document);
</script>
<div class="sakana-box"></div>
<script nomodule>! function() {
var e = document,
t = e.createElement("script");
if (!("noModule" in t) && "onbeforeload" in t) {
var n = !1;
e.addEventListener("beforeload", (function(e) {
if (e.target === t) n = !0;
else if (!e.target.hasAttribute("nomodule") || !n) return;
e.preventDefault()
}), !0), t.type = "module", t.src = ".", e.head.appendChild(t), t.remove()
}
}();
</script>
<script nomodule crossorigin id="vite-legacy-polyfill"
data-src="/assets/polyfills-legacy.f0cb1332.js">
!(function() {
var e = document.createElement('script')
e.src = window.__dynamic_base__ + document.getElementById('vite-legacy-polyfill').getAttribute(
'data-src');
e.onload = function() {
System.import(window.__dynamic_base__ + document.getElementById('vite-legacy-entry').getAttribute(
'data-src'))
};
document.body.appendChild(e)
})();
</script>
<script nomodule crossorigin id="vite-legacy-entry" data-src="/assets/index-legacy.19ab9926.js"></script>
</body>
</html>
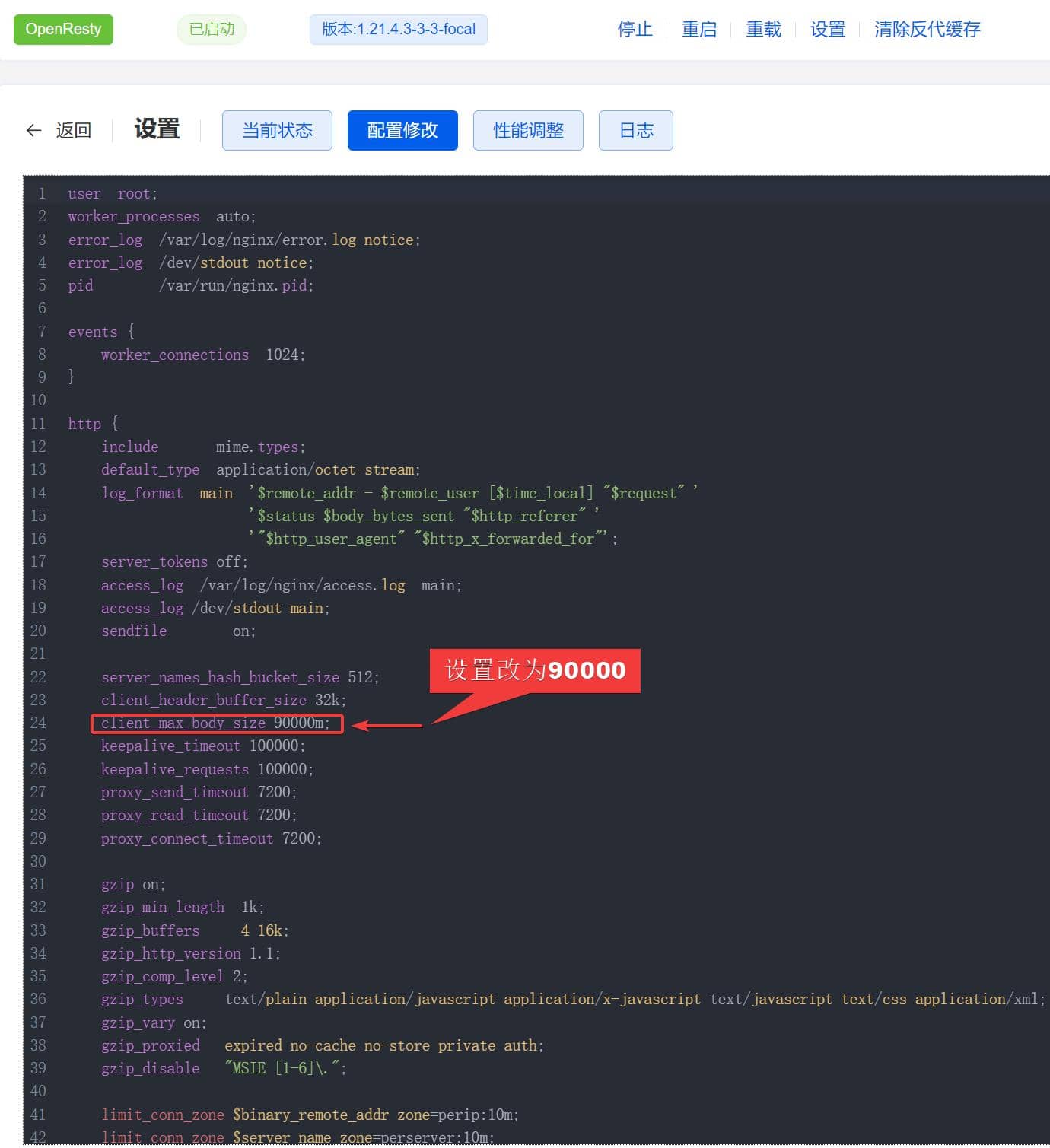
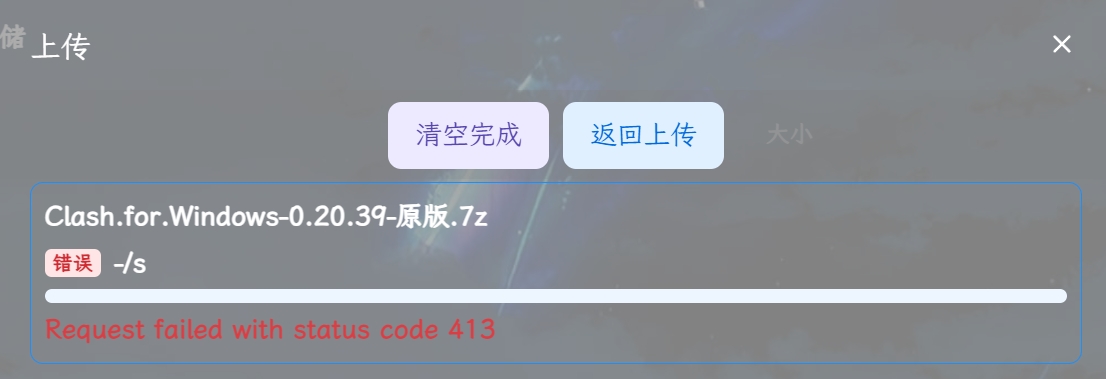
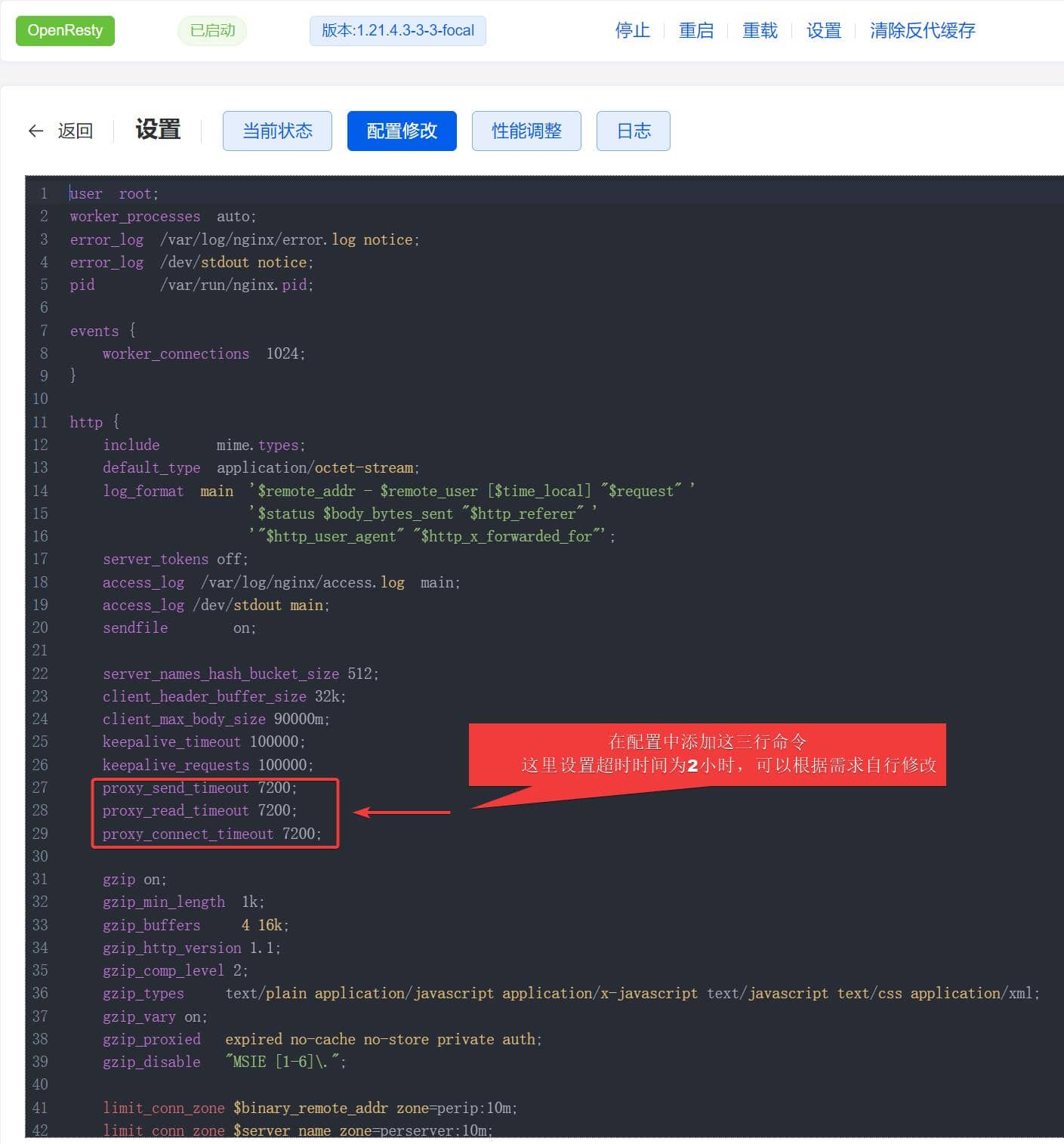
提示413/504错误代码:
这是因为在使用nginx反向代理时,nginx限制导致的,只需要修改一下nginx配置即可
错误-/sRequest failed with status code 413


错误-/sRequest failed with status code 504

proxy_send_timeout 7200;
proxy_read_timeout 7200;
proxy_connect_timeout 7200;


评论